In today’s digital landscape, UI UX design is paramount to the success of any digital product. From mobile applications to complex websites, a seamless and intuitive user experience is the key to customer satisfaction and loyalty. This article delves into the various facets of UI UX design, exploring the fundamental principles, design process, best practices, and emerging trends. Whether you’re a seasoned designer or a beginner, this comprehensive guide will equip you with the knowledge and skills to craft exceptional user experiences.
Understanding the Fundamentals of UI UX Design
- What is UI UX Design?
- UI (User Interface) design focuses on the visual elements and interactive aspects of a digital product. It’s about how the product looks and how users interact with it.
- UX (User Experience) design, on the other hand, centers around the overall experience a user has while interacting with a product. It encompasses everything from usability and accessibility to satisfaction and emotional response.
- Essentially, UI is the saddle, the stirrups, and the reins, while UX is the feeling you get being able to ride.
- The Importance of User-Centered Design
- User-centered design prioritizes the needs and preferences of the end-users throughout the design process.
- By focusing on user needs, designers can create products that are intuitive, efficient, and enjoyable to use.
- This approach leads to increased user satisfaction, higher engagement, and improved business outcomes.
- Key Principles of Effective UI UX
- Usability: Ensuring that the product is easy to use and navigate.
- Accessibility: Designing for users with diverse abilities and needs.
- Clarity: Providing clear and concise information and instructions.
- Consistency: Maintaining a consistent visual and interactive language throughout the product.
- Feedback: Providing users with clear and timely feedback on their actions.
- Empathy: Understanding and addressing the emotional needs of users.
UI (User Interface) Design Essentials
- Visual Hierarchy and Layout
- Creating a clear visual hierarchy helps users understand the importance and relationships between different elements on a page or screen.
- Effective layouts guide users’ eyes and facilitate easy navigation.
- Using the grid system is very important for a well structured UI.
- Color Theory and Typography
- Color theory plays a crucial role in creating visually appealing and emotionally resonant interfaces.
- Typography influences readability and conveys the brand’s personality.
- Selecting the right font family and font size is very important.
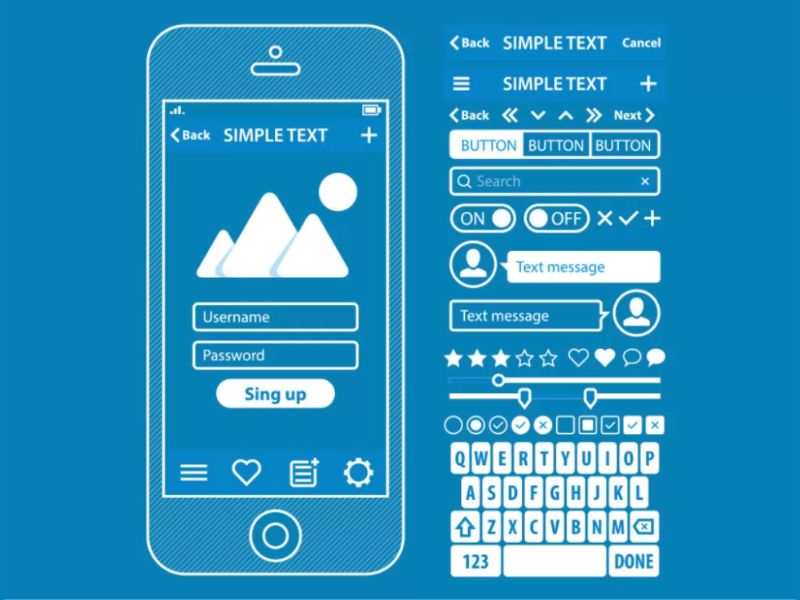
- Interactive Elements and Microinteractions
- Interactive elements, such as buttons, forms, and menus, enable users to interact with the product.
- Microinteractions, small animations and feedback cues, enhance user engagement and provide a sense of delight.
- Examples of microinteraction includes the heart icon when a user likes a post, or the loading animation.
- UI Design Tools and Resources
- Tools like Adobe XD and Figma provide designers with powerful features for creating and prototyping user interfaces.
- Adobe XD: (Link to Adobe XD)
- Figma: (Link to Figma)
- These tools streamline the design process and facilitate collaboration.
UX (User Experience) Design Essentials
- User Research and Analysis
- User research involves gathering insights into user needs, behaviors, and preferences.
- Analysis of user data helps designers understand user pain points and identify opportunities for improvement.
- User interviews, surveys, and usability testing are some methods of user research.
- User Personas and User Journeys
- User personas are fictional representations of target users, based on research data.
- User journeys map out the steps a user takes to achieve a specific goal, highlighting potential pain points and opportunities for optimization.
- These tools help designers empathize with users and design for their specific needs.
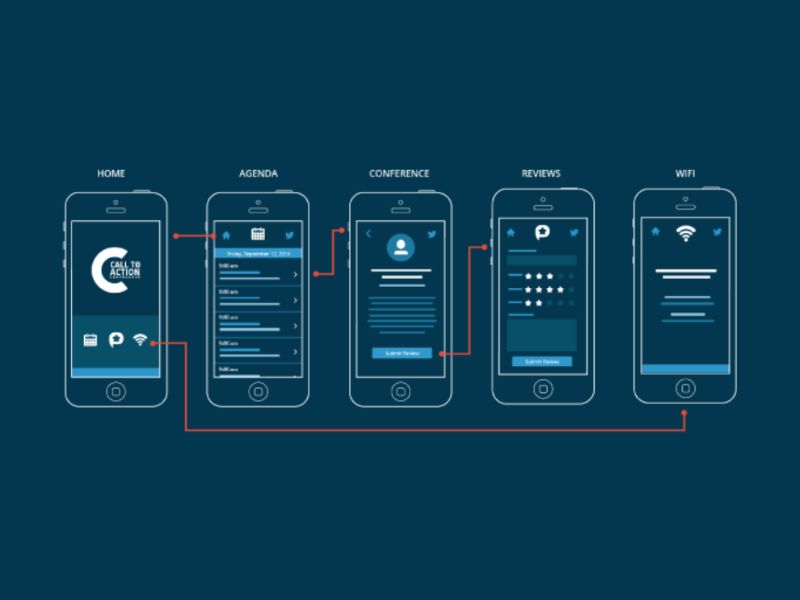
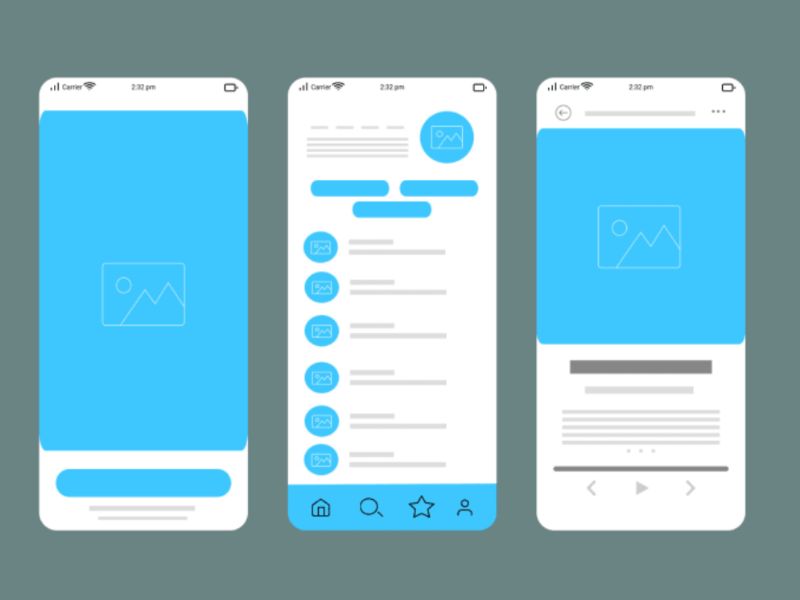
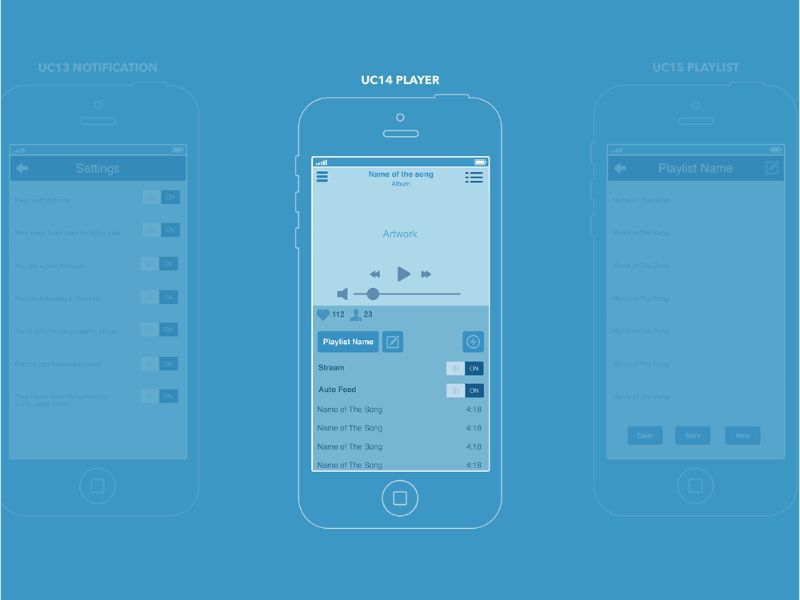
- Wireframing and Prototyping
- Wireframing involves creating low-fidelity sketches of the product’s layout and structure.
- Prototyping involves creating interactive mockups that simulate the user experience.
- These techniques allow designers to test and iterate on their designs before development.
- Usability Testing and Iteration
- Usability testing involves observing users interacting with the product to identify usability issues.
- Iteration involves making changes to the design based on user feedback and testing results.

The UI UX Design Process: A Step-by-Step Approach
Stage 1: Research and Discovery
This initial stage focuses on understanding the project’s goals, target audience, and competitive landscape.
Key activities include:
- Stakeholder Interviews: Gathering requirements and expectations from clients and project stakeholders.
- User Research: Conducting user interviews, surveys, and focus groups to understand user needs, pain points, and behaviors.
- Competitive Analysis: Analyzing competitors’ products and services to identify strengths, weaknesses, and opportunities.
- Market Research: Understanding market trends and industry best practices.
The outcome of this stage is a clear understanding of the project’s objectives and user needs.
Stage 2: Planning and Ideation
This stage involves translating research findings into actionable design plans.
Key activities include:
- Defining User Personas: Creating fictional representations of target users based on research data.
- Mapping User Journeys: Visualizing the steps users take to achieve specific goals.
- Developing Information Architecture: Structuring the content and navigation of the product.
- Brainstorming and Ideation: Generating creative ideas and solutions to address user needs.
The outcome of this stage is a well-defined design strategy and a set of initial design concepts.
Stage 3: Design and Prototyping
This stage involves creating visual designs and interactive prototypes.
Key activities include:
- Wireframing: Creating low-fidelity sketches of the product’s layout and structure.
- Visual Design: Designing the product’s visual appearance, including color schemes, typography, and imagery.
- Prototyping: Creating interactive mockups that simulate the user experience.
This stage is where the UI design really takes shape.
The outcome of this stage is a high-fidelity prototype that can be used for testing and evaluation.
Stage 4: Testing and Evaluation
This stage involves evaluating the design with real users to identify usability issues and gather feedback.
Key activities include:
- Usability Testing: Observing users interacting with the prototype to identify usability problems.
- A/B Testing: Comparing different design variations to determine which performs best.
- User Feedback Analysis: Analyzing user feedback to identify areas for improvement.
This stage is very important for the UX portion of the UI/UX process.
The outcome of this stage is a set of actionable insights that can be used to refine the design.
Stage 5: Implementation and Iteration
This final stage involves implementing the design and continuously iterating based on user feedback and performance data.
Key activities include:
- Development: Building the product based on the final design.
- Deployment: Launching the product to users.
- Monitoring and Analysis: Tracking user behavior and performance data.
- Iteration: Making ongoing improvements to the product based on user feedback and data analysis.
The outcome of this stage is a successful product that meets user needs and business objectives.

Best Practices for Effective UI UX Design
- Prioritize User Needs:
- The foundation of excellent UI/UX design is a deep understanding of the target audience.
- Conduct thorough user research to identify their needs, pain points, and goals.
- Design solutions that directly address these needs, ensuring a user-centric approach.
- Always ask “What will the user gain from this feature, or from this placement of information?”
- Maintain Consistency and Clarity:
- Consistency in visual elements (colors, typography, icons) and interaction patterns creates a cohesive and predictable user experience.
- Clarity in language and information architecture ensures that users can easily understand and navigate the product.
- A consistent design system will help facilitate consistency.
- Design for Accessibility:
- Ensure that your design is usable by people with disabilities.
- Follow accessibility guidelines (e.g., WCAG) to create inclusive experiences.
- Consider factors such as color contrast, font sizes, and keyboard navigation.
- Designing for accessibility often improves the experience for all users.
- Embrace Iterative Design:
- UI/UX design is an ongoing process of refinement.
- Continuously test and iterate on your designs based on user feedback and data analysis.
- Be willing to adapt and evolve your design to meet changing user needs and expectations.
- Iterative design is the best way to make sure that the product is as good as it can be.

UI UX Design Trends in 2024
- Minimalism and Clean Interfaces:
- Simplicity and clarity are key trends in modern UI/UX design.
- Clean interfaces with ample white space and minimal distractions enhance usability and focus.
- Minimalist design emphasizes essential elements and eliminates unnecessary clutter.
- Dark Mode and Immersive Experiences:
- Dark mode interfaces are becoming increasingly popular, offering benefits such as reduced eye strain and improved battery life.
- Immersive experiences, using technologies like virtual reality (VR) and augmented reality (AR), are creating new opportunities for engaging users.
- Immersive experiences often are combined with microinteractions.
- Microinteractions and Animations:
- Subtle animations and microinteractions enhance user engagement and provide feedback.
- These small details can create a sense of delight and make the user experience more enjoyable.
- Microinteractions are very useful for things like loading screens, or user feedback.
- Voice User Interface (VUI) and Conversational Design:
- Voice-activated interfaces are becoming more prevalent, driven by the rise of voice assistants and smart devices.
- Conversational design focuses on creating natural and intuitive voice interactions.
- This trend is growing rapidly, and will become more and more important as time goes on.

The Impact of UI UX Design on Business Success
- Increased User Engagement and Satisfaction:
- A well-designed UI/UX creates a positive and enjoyable experience for users.
- Intuitive navigation, clear information architecture, and visually appealing interfaces encourage users to spend more time interacting with the product.
- Satisfied users are more likely to return and recommend the product to others.
- This is especially important in apps and websites that are subscription-based.
- Improved Conversion Rates and Sales:
- A seamless and user-friendly checkout process can significantly increase conversion rates for e-commerce businesses.
- Clear calls to action, optimized forms, and streamlined navigation guide users towards desired actions.
- By reducing friction and simplifying the user journey, UI/UX design can boost sales and revenue.
- Enhanced Brand Loyalty and Customer Retention:
- A positive user experience fosters trust and strengthens the relationship between the brand and its customers.
- Users are more likely to remain loyal to brands that provide consistent, reliable, and enjoyable experiences.
- Exceptional UI/UX design can differentiate a brand from its competitors and create a lasting impression.
- Reduced Development Costs and Time:
- Investing in UI/UX research and design early in the development process can prevent costly rework later on.
- By identifying and addressing usability issues during the design phase, developers can avoid unnecessary code changes and delays.
- A well-defined design system can streamline the development process and ensure consistency across the product.
- By testing early prototypes, companies can save massive amounts of money and time.

Mastering UI UX design is an ongoing journey that requires a blend of creativity, technical skills, and a deep understanding of user behavior. By prioritizing user needs, adhering to best practices, and staying abreast of the latest trends, you can craft digital experiences that are not only visually appealing but also highly functional and engaging. Explore more insightful articles and discover our UI UX design services at Viartisan to elevate your digital products and achieve business success. Visit our website today!






