UI/UX design has evolved into one of the most impactful fields in the digital age—shaping how users interact with technology and how brands deliver value. With the rapid rise of AI, responsive design, and ethical personalization, building a comprehensive UI/UX design roadmap has never been more important.
In this in-depth guide, Viartisan outlines the complete 2025 roadmap to mastering UI/UX design—from foundational knowledge and tool mastery to advanced UX systems, real-world portfolios, and career evolution.
Whether you’re transitioning from graphic design, development, or starting fresh, this roadmap will help you navigate your way into a thriving design career.
Why You Need a UI/UX Design Roadmap in 2025
The field of UI/UX design is expanding rapidly. According to recent industry reports:
- UI/UX roles are among the top 10 most in-demand jobs globally.
- Average salaries for UX Designers range from $80,000 to $130,000 in the U.S.
- Startups, agencies, enterprises, and government sectors all rely on skilled designers.
Yet, many aspiring designers feel overwhelmed by:
- The broad range of skills required
- Constantly changing tools and trends
- Lack of structure in self-learning paths
A strategic roadmap helps:
- Prioritize what to learn first
- Build portfolio-ready projects
- Develop skills that align with actual job roles
- Stay updated with evolving industry standards
This roadmap is not a one-size-fits-all checklist—it’s a flexible framework you can adapt depending on your background and goals.

Stage 1: Build Your Foundations in UI/UX Design
Key Concepts to Master
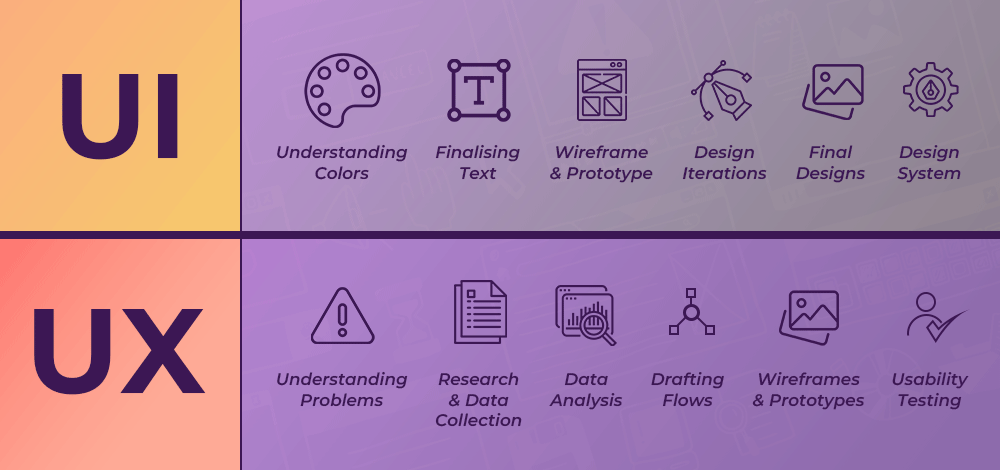
Understanding the difference between UI and UX is crucial. UI is visual—it’s about aesthetics and interactions. UX is functional—it’s about research, flow, behavior, and user satisfaction.
Key principles include:
- Visual design fundamentals: Color theory, typography, layout, spacing
- UX psychology: User behavior, cognitive load, Hick’s Law, Fitts’s Law
- Design patterns: Common navigation methods, input forms, onboarding screens
Frameworks
- Design Thinking: Empathize, Define, Ideate, Prototype, Test
- Double Diamond: A proven model for divergent and convergent thinking in design
Exercises
- Redesign a simple app with wireframes and mockups
- Critique 3 onboarding flows and note UX pain points
- Build mood boards and style tiles for hypothetical brands
Stage 2: Develop Visual Design Skills (UI-Specific)
Advanced UI Concepts
This stage moves beyond aesthetics into interaction and usability.
Key skills:
- Typography scaling for responsive design
- Design tokens for consistent theming
- Accessibility-aware design: Color contrast, focus states, keyboard nav
- Dark mode: Tone shifts, icon optimization, shadow balancing
Design Systems
- Study Material Design, Apple HIG, and Carbon Design
- Build your own system in Figma with variables and reusable components
Practice Projects
- Create UI kits with button states, inputs, navbars
- Design a responsive landing page for desktop, tablet, and mobile
- Apply real-world brand guidelines to a fictional product
Stage 3: Learn UX Research and Interaction Design
This stage requires deep user empathy and rigorous testing.
Research Techniques
- Contextual inquiry (field observations)
- Diary studies for behavioral tracking
- Usability benchmarking (SUS, NPS, task success rate)
UX Deliverables
- Affinity maps: Group user quotes into themes
- Service blueprints: End-to-end system visualization
- Task models: Detailed breakdowns of user decision-making
Tools to Use
- Dovetail for qualitative research synthesis
- Hotjar or FullStory for user behavior analysis
- Useberry or Maze for remote usability testing
Stage 4: Master Prototyping and Testing
From Sketch to Pixel-Perfect
Build flows that replicate the full user experience:
- Integrate voice, gesture, and microinteractions
- Design with state changes and motion logic
- Include loading, error, and success scenarios
Prototype Testing
- Use Figma’s Smart Animate to simulate interactions
- Conduct A/B tests to compare flows
- Include accessibility tests with screen readers and keyboard-only navigation
Bonus: Include annotation layers explaining intent to developers
Stage 5: Understand Product Thinking and Collaboration
UX in Business Context
UX isn’t just design—it’s strategy. Learn how UX decisions impact:
- Retention and conversion rates
- Time to value (TTV) and user activation
- Support costs and feature adoption
Real-World Scenarios
- Conduct design sprints with cross-functional teams
- Translate feedback into product roadmap adjustments
- Balance MVP constraints with long-term UX vision
Documentation & Handoff
- Build specs using Notion, Confluence, or Figma Dev Mode
- Document component behaviors, edge cases, and interaction logic
Stage 6: Build a Portfolio That Gets Hired
Your portfolio is your product—treat it with the same care:
Case Study Essentials
Each case study should show how you think, not just what you made:
- Problem: What pain points existed?
- Approach: What research did you conduct?
- Design: What iterations did you test?
- Outcome: What metrics or feedback validated your work?
Beyond Visuals
- Add project retrospectives and lessons learned
- Include “before and after” comparisons
- Use plain English—avoid buzzwords
Career Pathways in UI/UX Design
UI/UX is not a linear path—it spans:
| Entry-Level | Mid-Level | Senior-Level | Specialist |
| Junior UX Designer | UX/Product Designer | Lead UX Designer | UX Researcher |
| Visual Designer | Interaction Designer | Design Manager | Accessibility Specialist |
| UX Writer | UX Strategist | Director of UX | UX Engineer / Prototyper |
Each path leads to different forms of impact—on users, systems, or organizations.

Final Thoughts: Design Is a Journey, Not a Job Title
UI/UX design is about curiosity, empathy, iteration, and collaboration. The best designers never stop learning. They test assumptions. They advocate for users. And they deliver value—not just visuals.
At Viartisan, we design smarter by applying design systems, research insights, and cross-functional collaboration.
If you’re building your UI/UX career—or your product vision—we’re ready to help.
Contact us to accelerate your design journey.






