In today’s competitive digital marketplace, your eCommerce UI/UX design can make or break your business. Users expect speed, clarity, and seamless experiences. If they don’t find it on your site, they’ll find it on your competitor’s.
At Viartisan, we believe high-converting eCommerce design isn’t just about looking good—it’s about aligning business goals with user needs at every step of the journey. In this guide, we break down the latest best practices and strategies to create exceptional eCommerce experiences in 2025. This is not just a list of design tips—it’s a comprehensive approach to crafting seamless digital shopping experiences that foster trust, ease, and loyalty.
Why UI/UX Matters in eCommerce
Direct Impact on Revenue
A well-designed eCommerce interface not only improves usability—it drives results. According to industry research:
- 88% of online shoppers won’t return after a bad UX.
- Every extra second of load time reduces conversions by up to 7%.
- Companies investing in UX see a return of $100 for every $1 spent.
Key UX Outcomes
- Improved first-time buyer conversion
- Increased customer lifetime value (CLV)
- Reduced cart abandonment rates
- Enhanced brand loyalty and differentiation
UX is no longer a support function—it’s a strategic business asset.

Core Principles of eCommerce UI/UX Design
1. Speed and Performance
- Use CDN and lazy loading for product images
- Minify code and defer non-critical JavaScript
- Prioritize above-the-fold content for faster perceived load
2. Simplicity and Clarity
- Remove visual clutter: only necessary information should be on each screen
- Use whitespace to increase scannability
- Highlight one primary action per screen (e.g., “Add to Cart” or “Checkout Now”)
3. Consistent User Interface Patterns
- Place search bars and filters in intuitive locations
- Maintain consistent icon styles and hover interactions
- Apply a clear color system for actions (e.g., green for primary, red for delete)

Homepage & Landing Page Design Best Practices
Homepage Essentials
- Hero section: State your brand value clearly (e.g., “Affordable, Ethical Skincare”)
- Featured categories: Highlight your bestsellers or trending collections
- Social proof: Display real reviews, star ratings, or Instagram UGC
Landing Pages for Ads & Campaigns
- Keep messaging consistent with the source ad
- Design for ONE goal: signup, product click, etc.
- Limit options—avoid navigational distractions
Read more: Branding & Identity for Digital Products
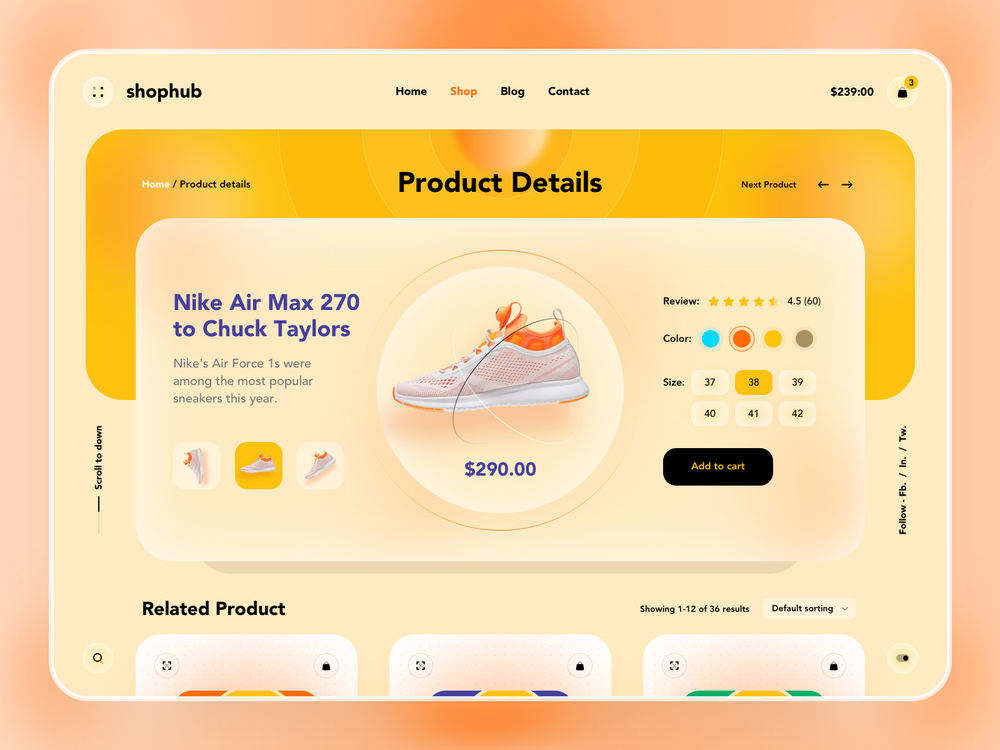
Product Page UX: Where Conversions Happen
Crucial UI Elements
- Multiple product images with zoom & 360° view
- Clear CTAs (Add to Cart, Wishlist)
- In-stock notification or low-stock urgency
- Free shipping & return information above the fold
UX Enhancements
- Sticky Add to Cart button on scroll
- Tabbed or accordion descriptions and FAQs
- Visual size guides (with model comparisons)
- In-context cross-sells (Buy with, Frequently bought together)
Tip: Use heatmaps (Hotjar) to test where users drop off on PDPs
Cart & Checkout UX: Simplify to Convert
Friction-Free Cart UX
- Editable quantities inline
- Promo code entry that doesn’t disrupt flow
- Save for later or wishlist options
Optimized Checkout UX
- Offer multiple payment methods: Apple Pay, PayPal, Klarna
- Minimize fields: use postal code to auto-fill city/state
- Inline error messages for smoother correction
- Mobile-first design: big buttons, easy typing, visual hierarchy
Toolkits:
- Useberry to test prototype checkouts
- Google Optimize for A/B testing checkout flows
Mobile eCommerce UX: Small Screens, Big Stakes
With over 70% of eCommerce traffic coming from mobile, optimizing for it isn’t optional—it’s fundamental.
Key Tactics:
- Use fixed bottom bars for navigation or Add to Cart
- Implement accordion menus for filters and size selection
- Apply tap targets at least 44x44px in size
- Reduce page load to under 3 seconds
Bonus: Enable biometric login for repeat users
UX Writing for eCommerce: The Invisible Design
Microcopy matters. Clear, empathetic, and action-oriented language can:
- Reduce confusion
- Build trust
- Encourage conversions
Examples:
- Button: “Add to Cart” vs. “Continue”
- Error: “Card declined” vs. “Oops, check your card number again”
- Confirmation: “Success! Your order is on its way.”
Trust, Accessibility & Ethical Design
Trust Builders
- SSL-secure badge + payment icons
- 3rd party reviews (Trustpilot, Google Reviews)
- Money-back guarantee visuals
Accessibility Guidelines
- Use high-contrast color themes
- Alt-text on all images and buttons
- Keyboard-friendly interface and visible focus states
Avoid These Dark Patterns:
- Pre-selected upsells
- Hidden shipping fees
- Countdown timers with fake scarcity
Post-Purchase UX: Loyalty & Lifecycle Design
UX doesn’t end at checkout. Use design to:
- Show order confirmation & next steps clearly
- Provide progress updates (order packed, shipped, out for delivery)
- Encourage account creation with order tracking benefits
Build experiences that bring customers back:
- Email re-engagement flows (cart recovery, reorder prompts)
- Loyalty programs with easy access and visuals
- User-generated content incentives (tag to win, review to unlock)
Emerging eCommerce UX Trends in 2025
- AI-Driven Personalization: Dynamic content blocks personalized to user behavior
- AR Shopping Tools: Let users preview furniture, makeup, or clothes in their space
- Headless Commerce Interfaces: Custom UI layers powered by backend APIs
- Green UX: Transparent shipping emissions, eco badges, low-carbon recommendations
Dive deeper: UI/UX Design Trends 2025

Final Thoughts
Creating seamless, trustworthy, and goal-oriented UI/UX for eCommerce is a multidisciplinary challenge—combining interface design, UX psychology, performance optimization, and business strategy.
At Viartisan, we design eCommerce experiences that drive measurable growth. Whether you’re launching a startup or scaling a DTC brand, we blend data, creativity, and user empathy to build stores that convert.
📩 Talk to our team to transform your eCommerce vision into a world-class customer experience.






