In today’s fiercely competitive digital world, the user interface (UI) is not just the “face” of an application, but a crucial bridge between businesses and customers. An eye-catching and intuitive UI can transform one-time users into loyal customers. Recognizing this, design expert Taras Bakusevych has compiled 58 golden rules, divided into 8 categories, creating an “Elegant Formula” to help designers craft impressive and effective interfaces.

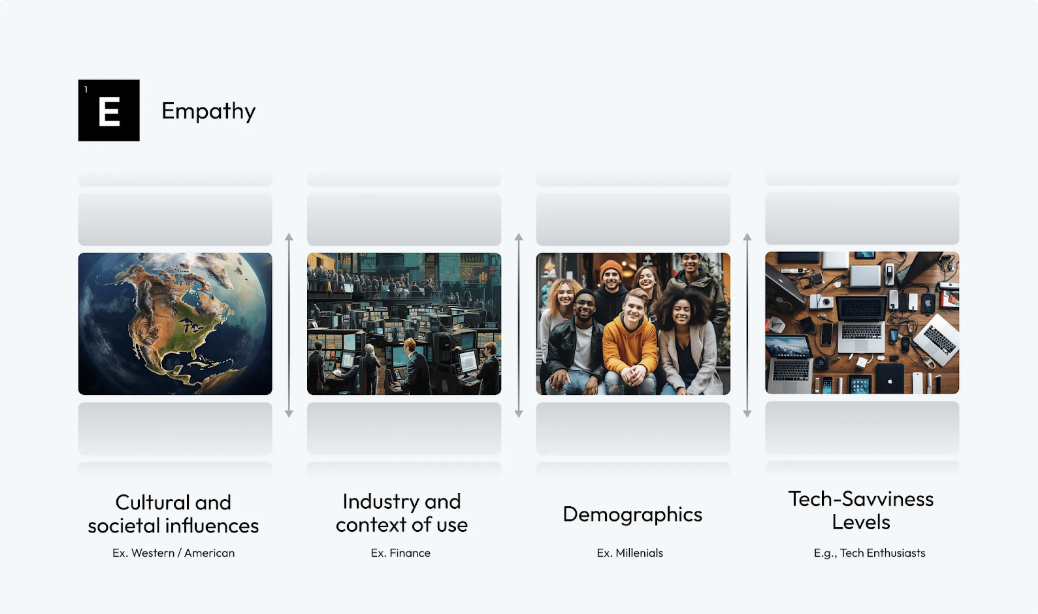
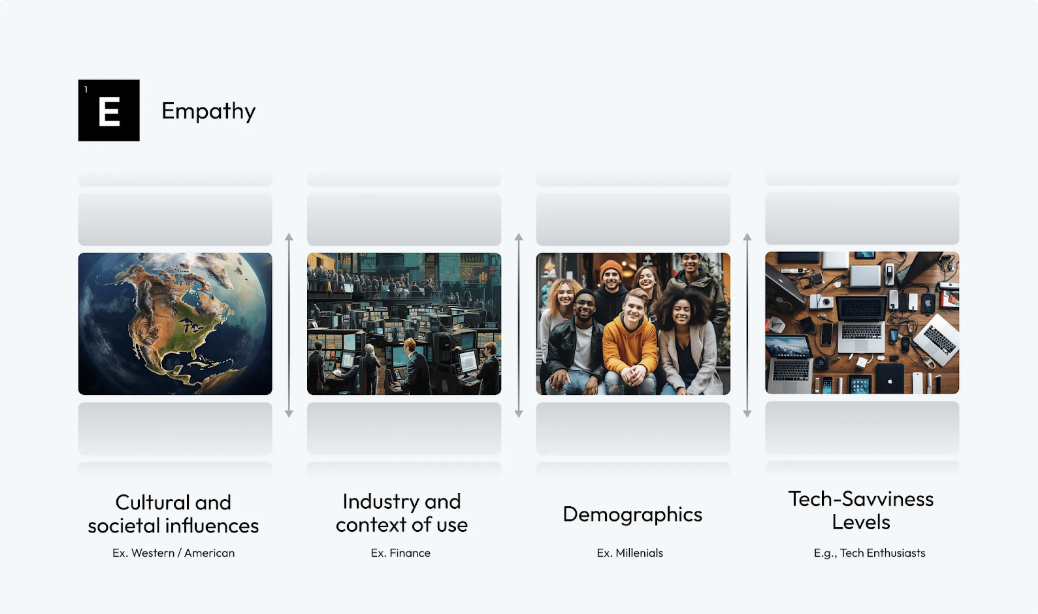
🫀 Empathy: Beauty is subjective; only by truly understanding your target audience can you create a design that resonates with them.
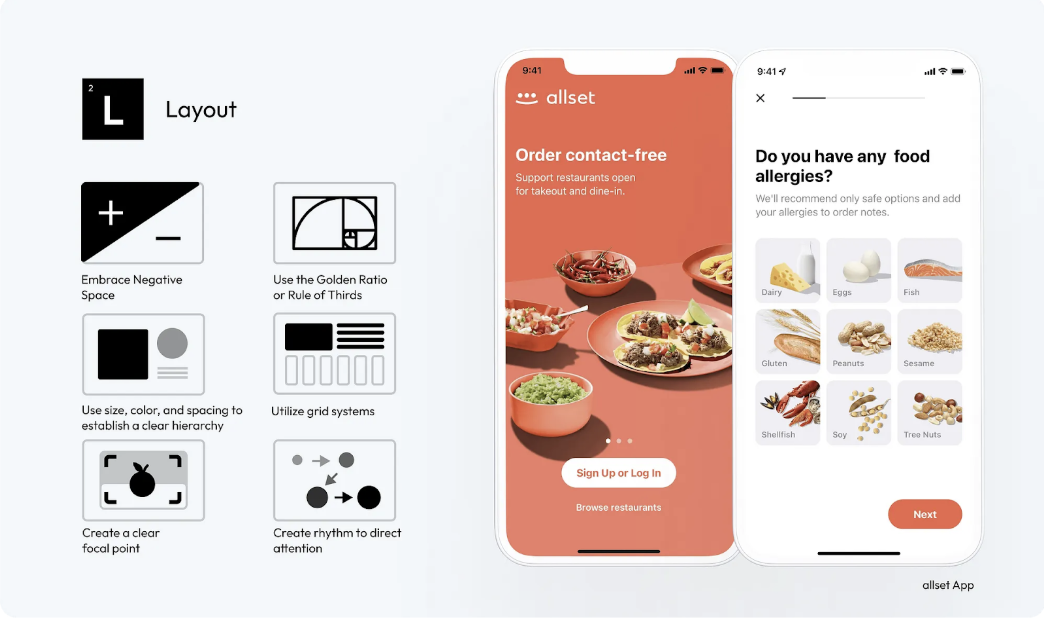
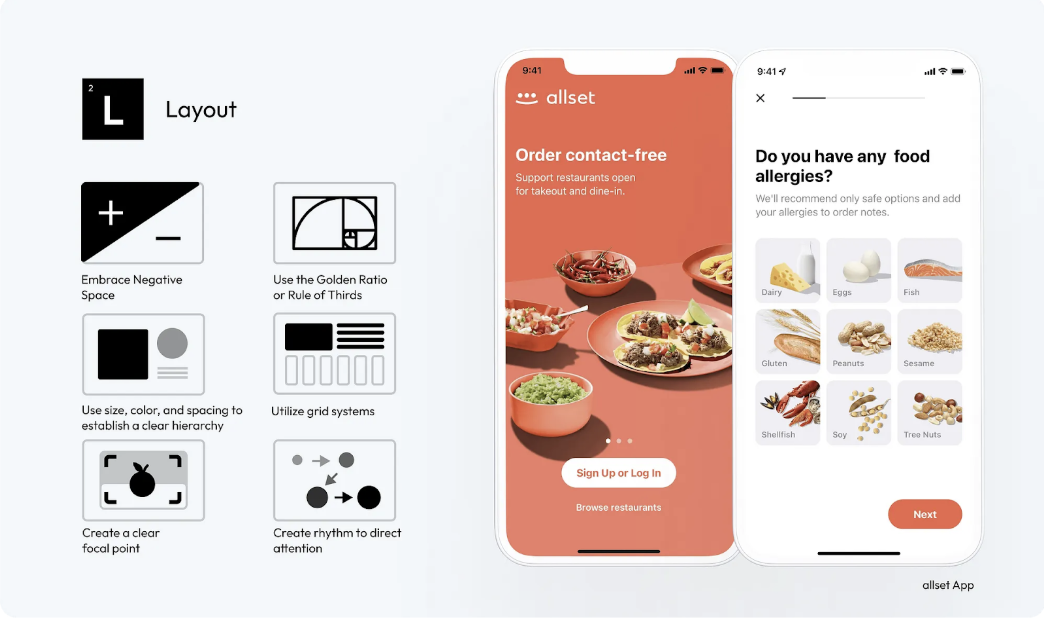
🖼️ Layout: The layout is the canvas of your interface; it guides the user’s eye effortlessly, creating a seamless flow that visually connects each element.
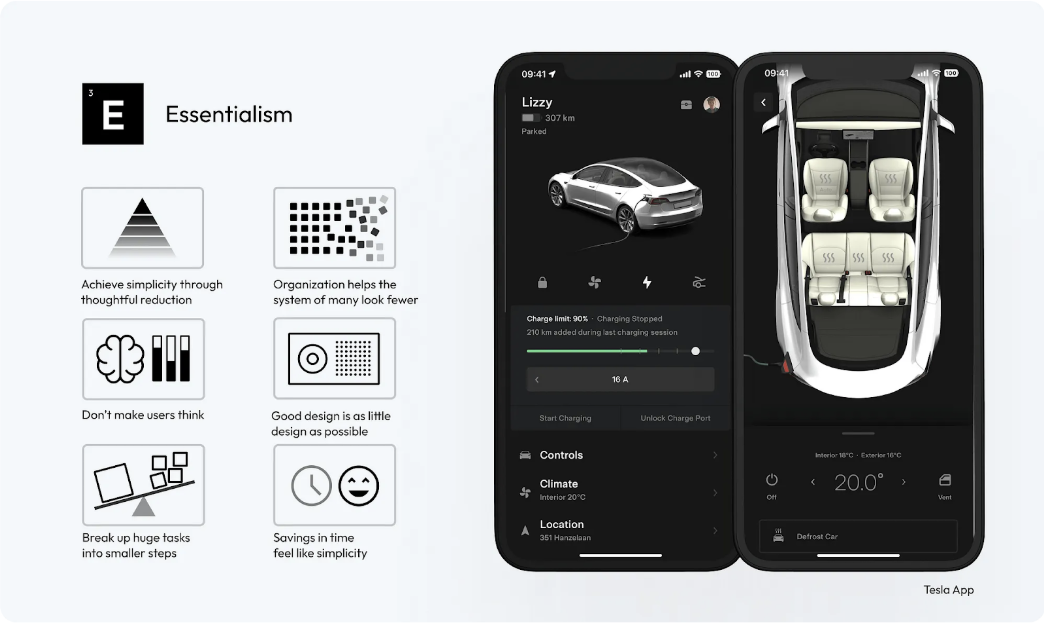
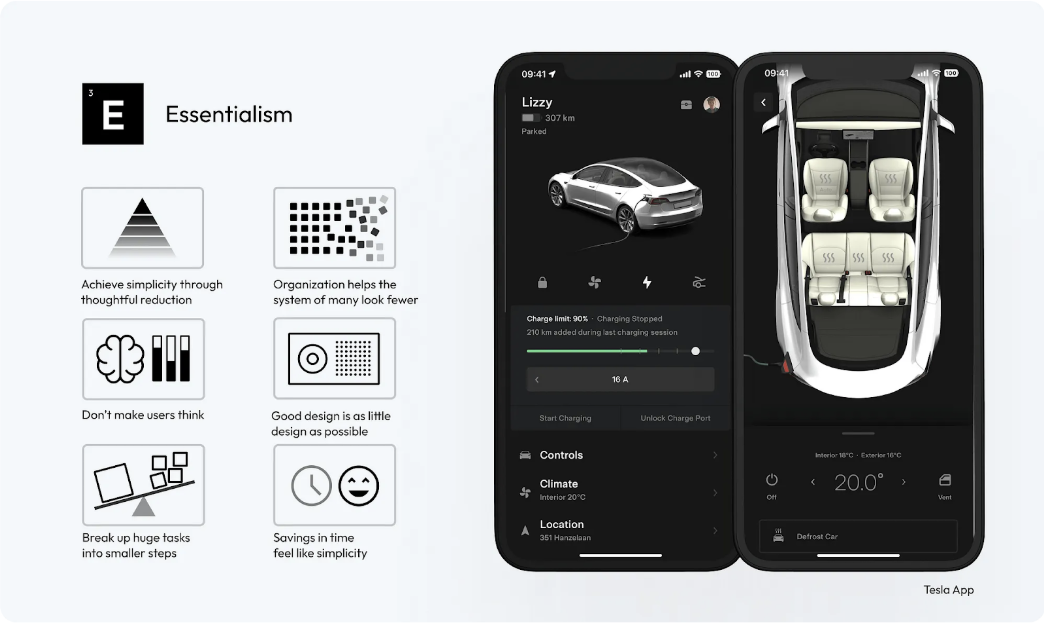
🎟 Essentialism: Embrace simplicity; every element in your design must serve a purpose, as clutter can obscure the message and hinder the user experience.
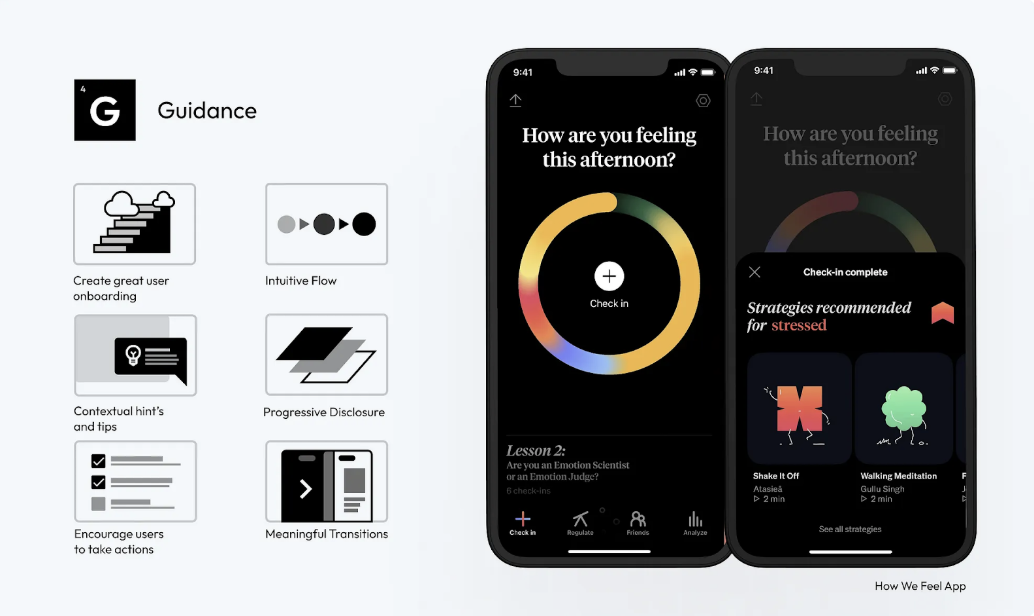
🧭 Guidance: Design not only pleases the eye but also guides the user, providing clear paths and cues for what to do next.
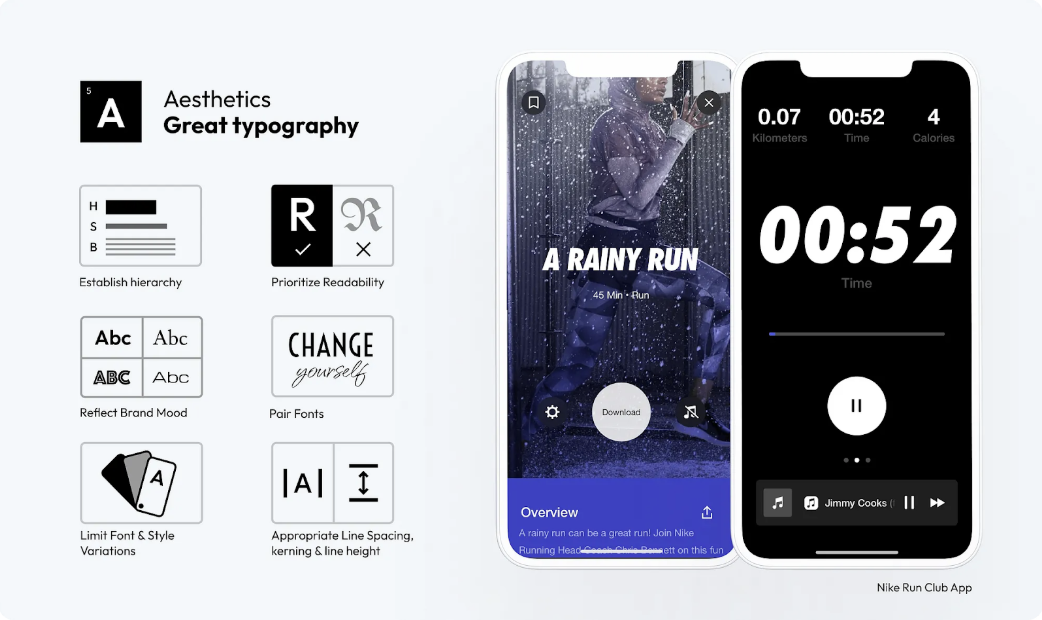
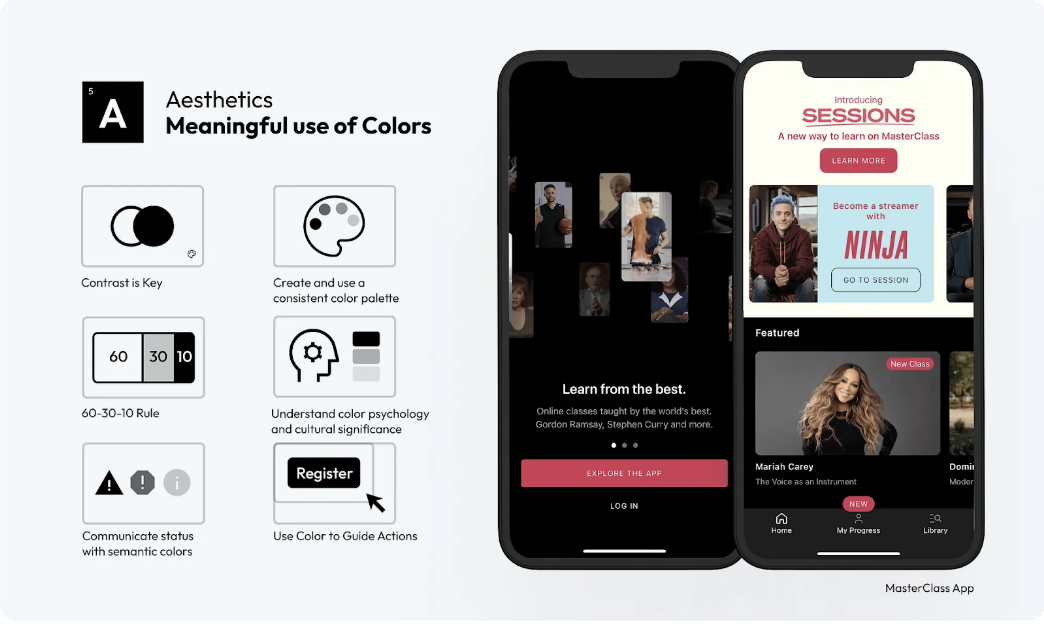
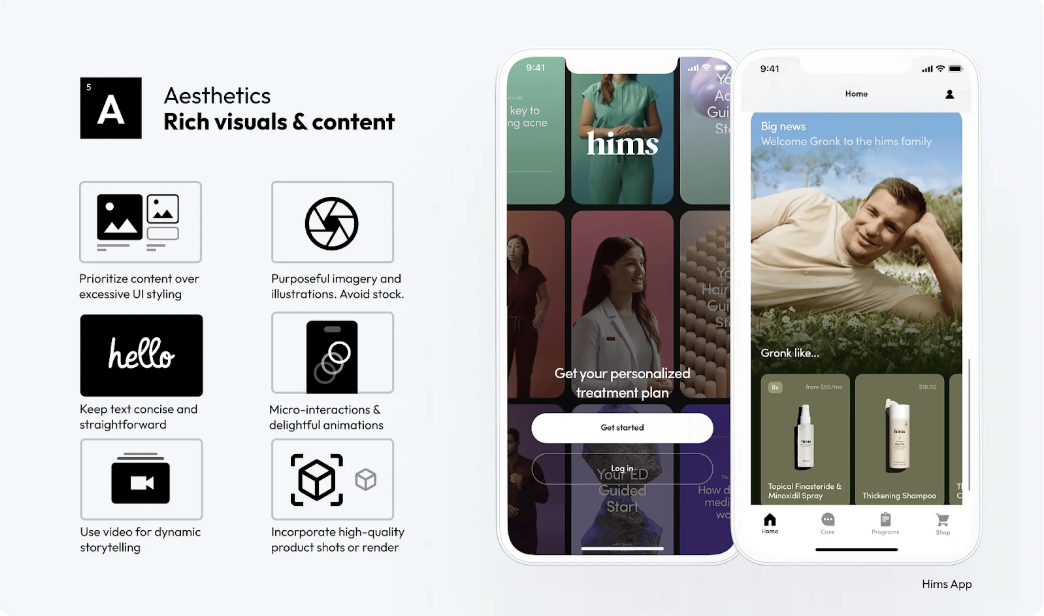
💎 Aesthetics: Aesthetics go beyond mere appearance; they encompass the feel of the design, creating an environment that emotionally resonates with users.
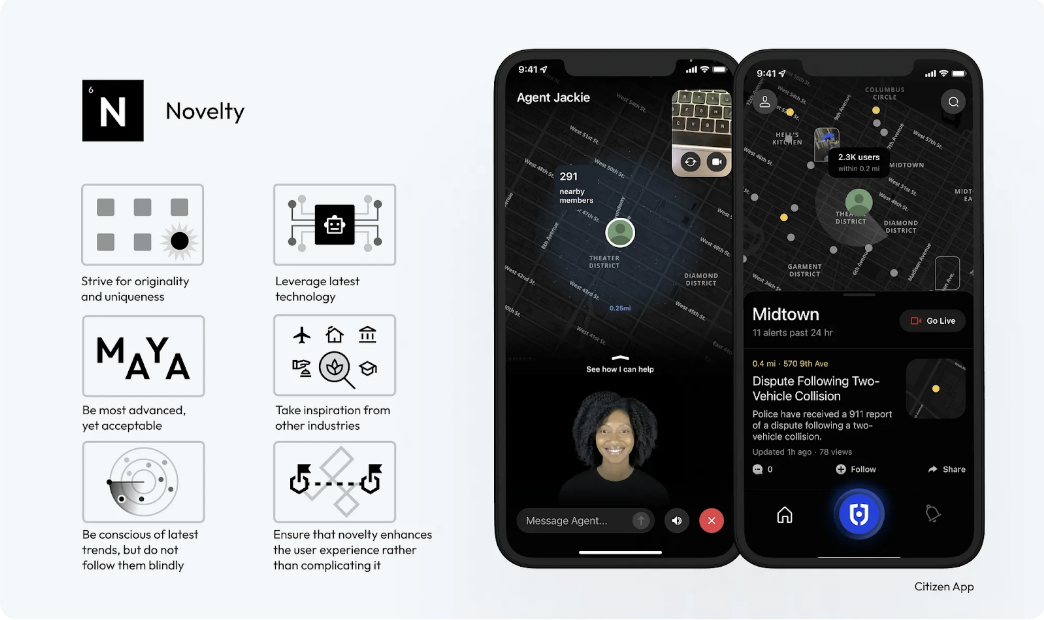
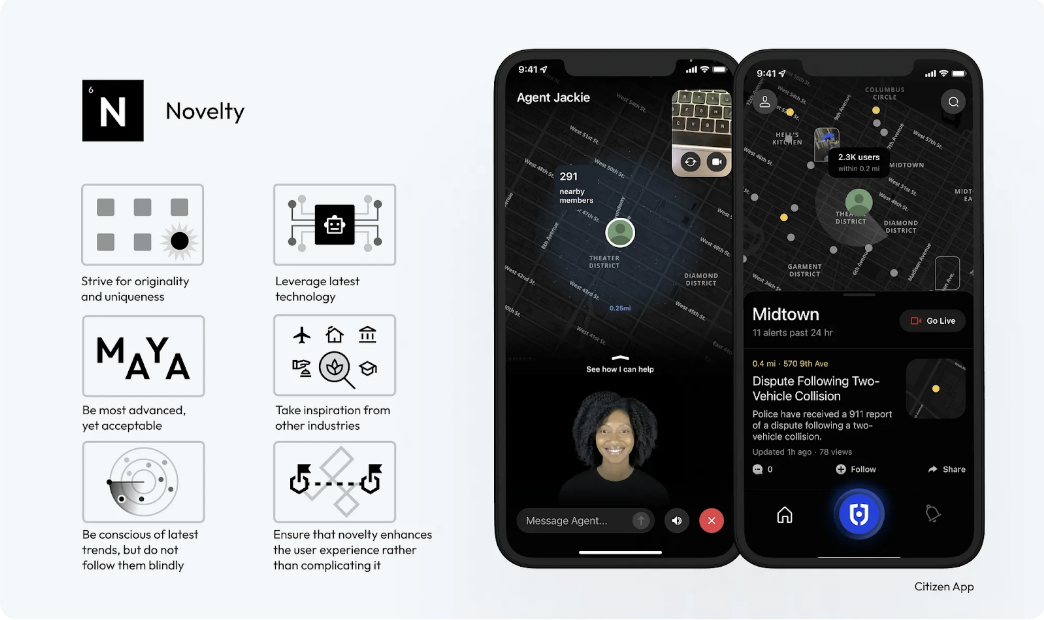
🛸 Novelty: Innovative designs capture attention, but the true art lies in balancing novelty with familiarity, ensuring users feel both intrigued and comfortable.
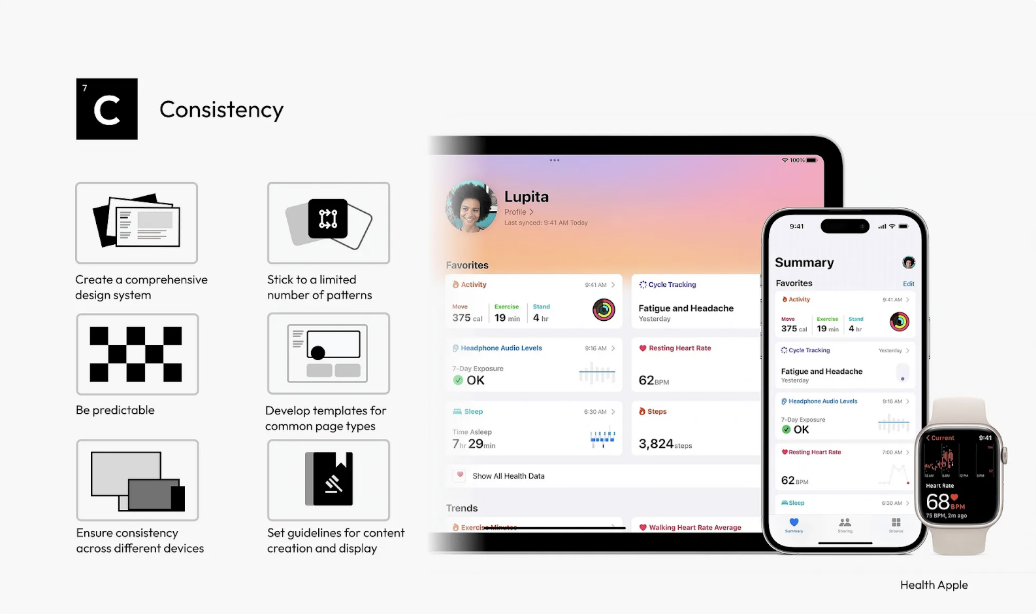
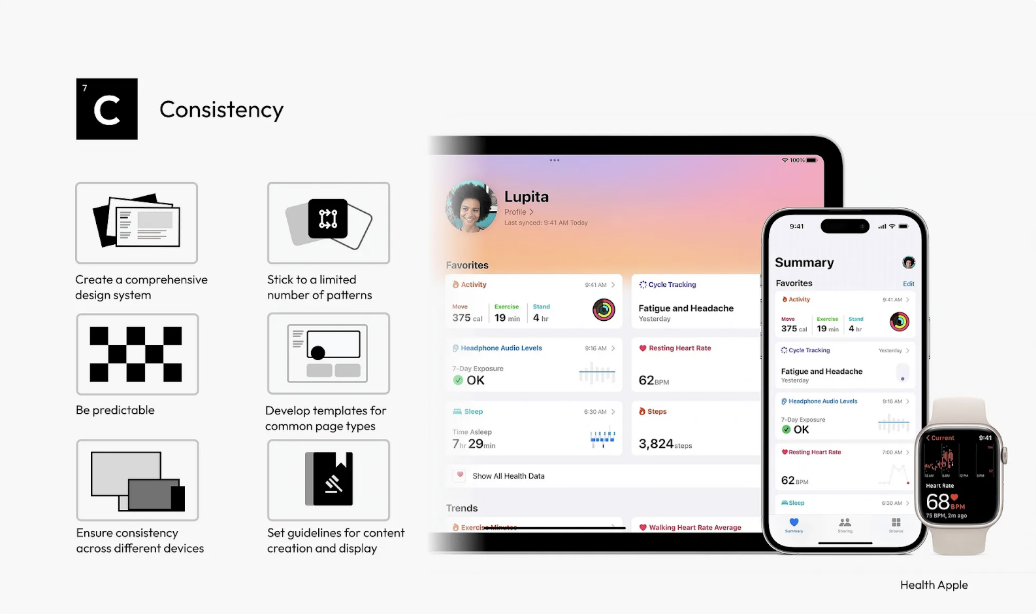
🎛 Consistency: Consistency in design breeds familiarity; it ensures users feel at ease across different parts of your interface, building trust and ease of use.
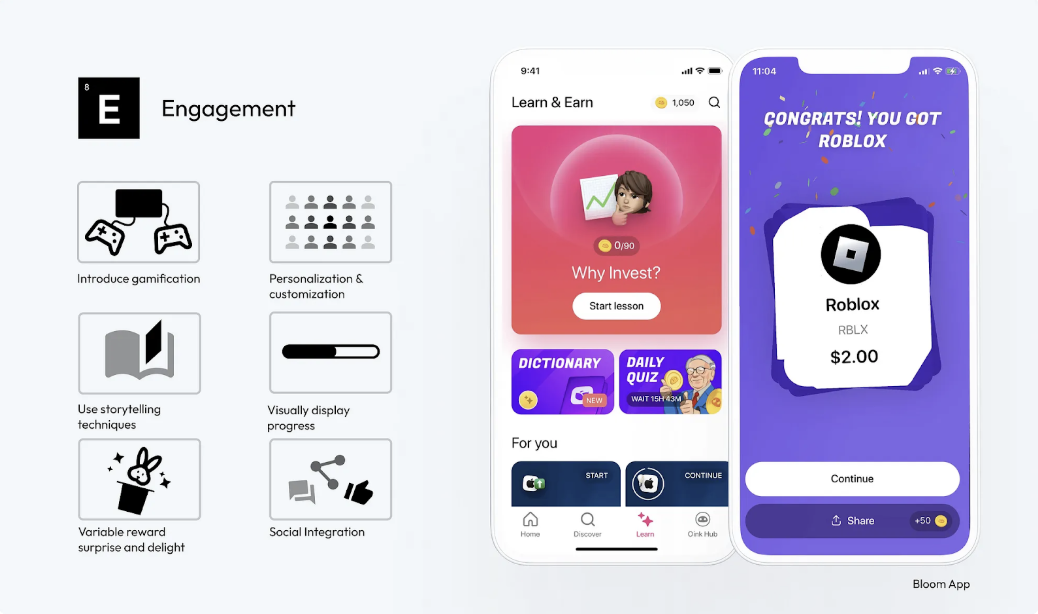
🕹 Engagement: An engaging design is like a good conversation; it keeps users interested, responds to their actions, and encourages them to return for more.
Cultural and Social Influences Play a Key Role in Shaping Preferences and Perceptions
- Consider Cultural and Social Influences: Account for the diverse cultural and social backgrounds of your audience to ensure your design resonates widely and respectfully.
- Understand Industry and Usage Contexts: Tailor your design to fit specific industry standards and the real-world contexts where your interface will be used.
- Embrace User Demographics: Embrace the diversity of user demographics, incorporating insights into age, gender, occupation, and other factors to create more relevant and effective interfaces.
- Adapt to Audience’s Tech Savviness: Customize your interface to match the specific tech savviness of your target audience.

Research by the Nielsen Norman Group on various demographic groups—highlighting the unique online behaviors and expectations of younger people, the developing digital literacy and specific usage needs of older adults, and the distinct and diverse design requirements for children—emphasizes the critical importance of empathetic and user-centered design in UI development to effectively serve each group’s individual characteristics and preferences.
A Well-Planned Layout Is Not Just Arranging Elements on a Screen; It’s Creating a Visual Symphony That Guides, Pleases, and Engages Users
- Embrace Negative Space: Use negative space wisely to create a clean, uncluttered interface, highlighting the most important elements and improving readability.
- Employ the Golden Ratio or Rule of Thirds: Incorporate the golden ratio or rule of thirds into your design to achieve natural balance and aesthetic proportions.
- Establish a Clear Hierarchy with Size, Color, and Spacing: Use variations in size, color, and spacing to create a visual hierarchy that guides the user’s eye to the most important information first.
- Utilize a Grid System: Implement a grid system to provide structure and consistency to your layout, ensuring elements are arranged cohesively and harmoniously.

The Allset app’s welcome screen skillfully uses a Z-layout to create rhythm and direct user attention to the ‘Sign Up’ or ‘Log In’ buttons. By using a grid system and ample negative space, the design presents multiple options clearly and without overwhelming, effectively balancing information display with visual comfort.
- Create a Clear Focal Point: Designate a clear focal point in your layout to capture immediate attention and direct user interaction with your content.
- Create Rhythm to Direct Attention: Use rhythmic design elements, such as repeating patterns or structured layouts, to create a visual flow that intuitively guides user attention through the interface.
Additionally, consider using F- and Z-layouts to align with natural user scanning habits. Use F-layouts in text-heavy interfaces, strategically placing important information at the top and left.
Simplicity Is the Ultimate Sophistication
It’s about eliminating unnecessary elements and focusing on what truly matters to the user.
- Achieve Simplicity Through Purposeful Reduction: Prioritize content and functionality, eliminating anything unnecessary. Focus on core functions to create a more streamlined and user-friendly interface.
- Organization Makes Many Things Look Like Few: Use clear categorization and element grouping. Implement drop-down menus or tabs to organize content, making the interface less cluttered and easier to navigate.
- Don’t Make Users Think: Ensure navigation and task flows are logical and predictable. Use common UI elements and place them where users expect, reducing cognitive load.
- Good Design Is As Little Design As Possible: Adopt a minimalist approach, using only the elements necessary for functionality. Avoid excessive use of colors, fonts, and graphics to maintain a clean and focused interface.

The Tesla app is clearly designed with a focus on minimalism and timeless aesthetics. This is achieved mainly through the reduction of components and labels. The interface avoids intrusive styles and instead uses a digital image of the car itself as the main visual element.
- Break Down Large Tasks Into Smaller Steps: Design complex processes, like forms or multi-step tasks, into smaller segments. Use progress bars or breadcrumbs to visually indicate user progress and what remains.
- Saving Time Creates a Sense of Simplicity: Optimize loading times and streamline processes to make interactions faster. Use smart defaults, autocomplete, and predictive text to speed up user input and decision-making.
You can find more suggestions in How to Simplify Your Design.
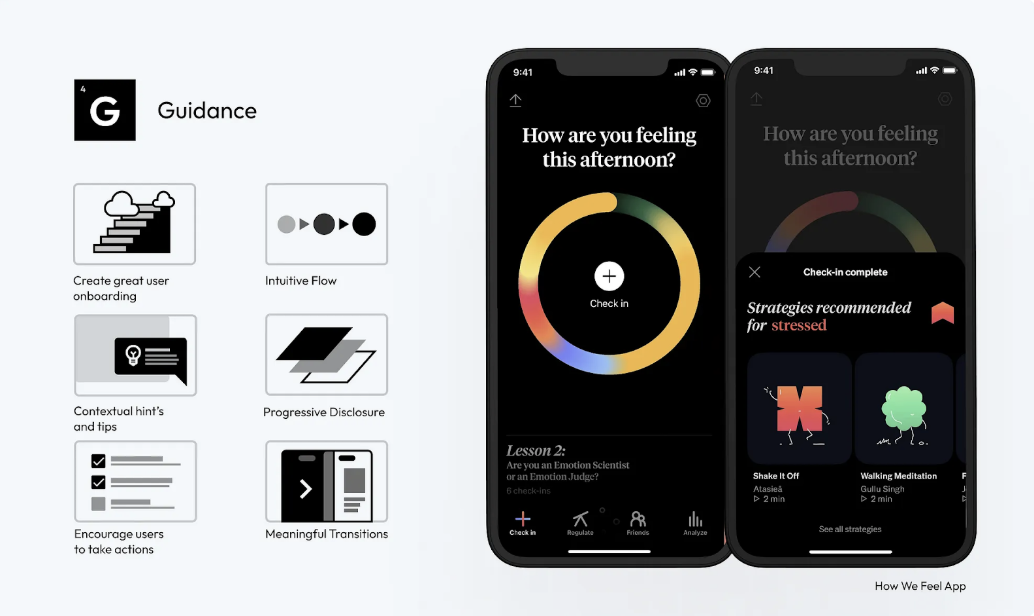
It’s Not Just About Guiding Users From Point A to Point B; It’s About Creating a Journey That Feels Natural, Effortless, and Engaging
The art of UI design involves guiding users through digital spaces intuitively and effortlessly.
- Create an Engaging User Onboarding Process: Start by designing an engaging onboarding process to educate users about your product from their first interaction. Effective onboarding sets the stage for the user’s entire experience with your interface.
- Ensure Intuitive Flow: Develop your interface with a logical, step-by-step flow that feels natural and requires minimal user effort to navigate, enhancing their overall experience.
- Provide Contextual Hints and Tips: Implement contextual support such as tooltips, pop-ups, or inline instructions that appear when users need them, assisting them in understanding and using the interface.

The ‘How We Feel’ app’s engaging onboarding process allows users to immediately grasp the product’s value. Useful tips and guided suggestions are tailored based on the user’s current emotion, fostering a sense of control and intuitiveness in the user experience.
- Implement Gradual Information Disclosure: Strategically disclose information to users, showing only what is necessary at each step. This approach helps maintain a clean interface and focuses user attention on immediate tasks.
- Design to Encourage User Action: Use clear design elements like buttons, icons, and calls to action to guide users to desired interactions, ensuring these elements are prominent and easily accessible.
- Provide Feedback for User Actions: Create a system that provides immediate visual or audio feedback for user actions, acknowledging their interactions and guiding them to the next step in the interface.
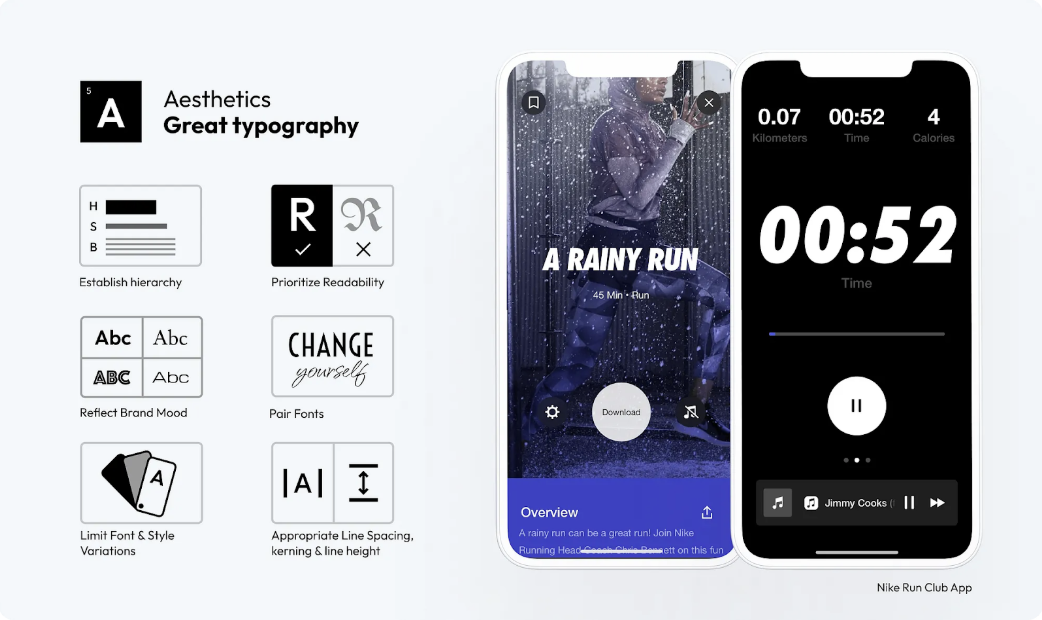
Masterfully Applied Typography Sets You Apart, Enhancing Readability and Aesthetics
- Establish a Typography Hierarchy: Create a clear hierarchy using different font sizes, weights, and styles to direct user attention to the most important content first.
- Prioritize Readability: Choose fonts that are easy to read across various devices and screen sizes. Readability should be a top priority, especially for body text.
- Reflect Brand Mood: Select fonts that align with your brand personality. Whether it’s professionalism, playfulness, or elegance, the typography should reinforce the brand’s tone.

The Nike Run Club app skillfully uses bold, italic typography as its main focus, evoking a sense of movement and uniqueness without overwhelming, thanks to its sparing use combined with neutral content fonts.
- Combine Fonts Wisely: When combining multiple fonts, ensure they complement each other.
- Limit Font Variations and Styles: Too many font types or styles can create a cluttered and confusing interface. Use a limited set to maintain a clean and cohesive look.
- Adjust Line Spacing, Letter Spacing, and Line Height: Appropriate spacing between letters (kerning), words, and lines improves readability and text flow. Experiment with different settings to find the most visually appealing and readable format.
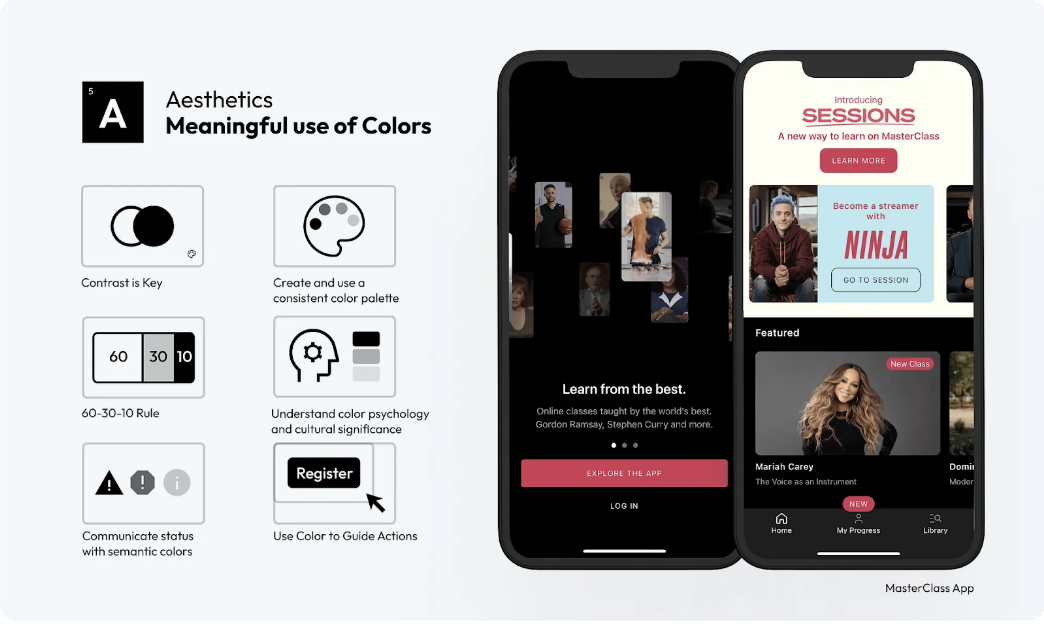
The Right Color Choices Can Make a Significant Difference in How Users Perceive and Interact with a Product
- Contrast Is Key: Ensure sufficient contrast between text and background to enhance readability and accessibility.
- Create and Use a Consistent Color Palette: Develop a consistent color palette that reflects your brand identity and use it consistently across your interface to maintain visual cohesion.
- Use the 60–30–10 Rule for Color Balance: 60% dominant color, 30% secondary color, and 10% accent color, to create a visually harmonious interface.

The MasterClass app is a prime example of applying the 60–30–10 rule in design, showcasing how this principle can be effectively used to enhance both aesthetics and functionality in a user interface.
- Understand Color Psychology and Cultural Meanings: Consider how different colors evoke different emotions and meanings in various cultures. Tailoring your color choices to suit your audience can enhance user experience and avoid cultural missteps.
- Communicate Status with Semantic Colors: Use colors to visually convey status, such as red for errors or green for success, to help users quickly understand system feedback.
- Use Color to Guide Action: Use color strategically to highlight key actions, such as buttons or links, directing user attention to important interactions.
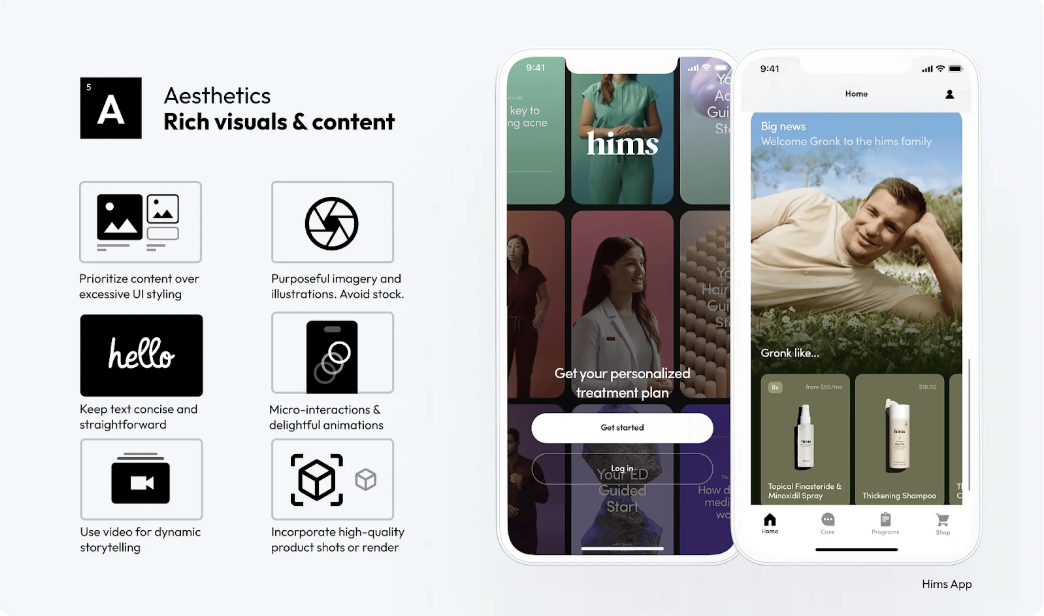
Effective Visual Content in UI Design Enhances User Engagement and Emotional Connection
- Prioritize Content Over Excessive UI Styling: Focus on delivering content through visuals without overwhelming users with too much UI decoration. Let the visuals speak for themselves.
- Purposeful Imagery and Illustrations: Use imagery and illustrations that add meaning to your content. Avoid generic stock photos; opt for custom or carefully selected visuals that reflect brand identity and message.
- Keep Text Short and Understandable: Supplement visuals with clear and concise text. Avoid lengthy paragraphs and opt for bullet points or short descriptions to enhance the visual message.

The Hims app stands out with its content-first approach, minimizing reliance on complex UI styling. It uses high-quality visuals, including carefully curated photos and short videos, that align with the app’s mood and style, contributing to a cohesive and user-friendly interface.
- Engaging Microinteractions & Animations: Incorporate subtle animations and micro-interactions that enhance user engagement without detracting from the main content.
- Use Video for Dynamic Storytelling: Implement video content to tell stories or explain complex concepts vividly. Video can be particularly effective in conveying messages that are difficult to express through static images.
- Incorporate High-Quality Product Photos or Renders: For e-commerce and product-based interfaces, use high-quality product photos or 3D renders. Detailed and engaging product visuals can significantly increase user interest and sales.
Creative or Unique Interfaces Create Memorable Experiences, Leading to Higher User Satisfaction
- Strive for Uniqueness and Differentiation: Create UI designs that stand out with original concepts and unique elements, distinguishing your product in a crowded market.
- Leverage the Latest Technology: Stay updated on emerging technologies and consider how they can be incorporated into your design to deliver cutting-edge experiences.
- Be Cutting-Edge, Yet Acceptable: Push the boundaries of innovation, but ensure your designs remain user-friendly and accessible to your target audience.

Citizen’s personal safety network empowers users to protect themselves and their communities. The integration of the personal agent concept is both innovative and user-friendly, offering a novel yet sensible enhancement to the experience.
- Draw Inspiration From Other Industries: Look beyond UI design for inspiration, drawing creative ideas from art, architecture, nature, and more.
- Be Aware of the Latest Trends, But Don’t Follow Them Blindly: Stay updated with current design trends, but use them judiciously to ensure your designs maintain their unique identity.
- Ensure Novelty Enhances User Experience Rather Than Complicating It: Novelty should always serve a purpose, enhancing the overall user experience without adding unnecessary complexity.
Consistency Creates a Sense of Familiarity and Helps Build Trust and Confidence
- Develop a Comprehensive Design System: A design system acts as a single source of truth for all design elements, ensuring uniformity across all aspects of the UI.
- Limit Design Patterns: Using a consistent set of design patterns simplifies user interaction models, making the interface more predictable and user-friendly.
- Ensure Predictability in Element Behavior: Interface elements should function consistently throughout the application, so users know what to expect from their interactions.

The Apple Health app is a model of consistent user experience across multiple devices. Its vast library of components and patterns ensures that new features and updates can be integrated seamlessly, maintaining ease of use and uniformity.
- Use Standardized Templates: For common page types, standardized templates provide a consistent structure, aiding user navigation and content comprehension.
- Maintain Consistency Across Devices: Consistent UI across different devices and platforms enhances user experience, making the interface more approachable and accessible.
- Standardize Content Guidelines: Consistent tone, style, and formatting in content presentation maintain a cohesive narrative across the interface.
Creating a More Engaging User Experience Makes It Entertaining
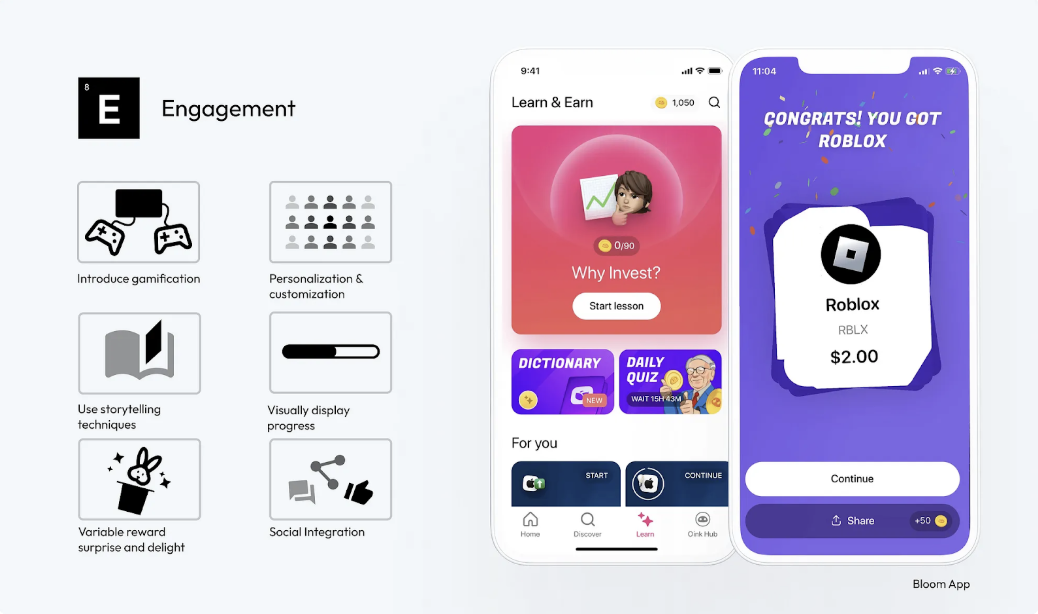
- Introduce Gamification Elements: Incorporate game mechanics like points, badges, and leaderboards to motivate users and encourage interaction.
- Personalization and Customization: Give users the ability to customize their experience. Personalization can increase the relevance of the interface to each user, enhancing engagement.
- Use Storytelling Techniques: Embed narrative elements into the UI to create a more engaging and memorable user experience. Storytelling can guide users through the interface in a compelling way.

The Bloom app effectively combines gamification and educational components to keep investors engaged and make informed investment decisions. An example of this is the provision of random gift stocks, a form of variable reward, which creates a sense of excitement and surprise for users.
- Visually Display Progress: Use visual indicators like progress bars to show users their achievements and progress. This can increase motivation and a sense of accomplishment.
- Incorporate Variable Reward Mechanisms: Implement elements of surprise and excitement, such as unexpected rewards or bonuses, to keep users engaged and curious.
- Integrate Social Features: Include social integration features like sharing achievements or competing with friends to foster a sense of community and encourage ongoing interaction.
Thank you for reading! If you found these insights helpful, don’t miss my “58 Rules for Stunning and Effective User Interface Design” poster. It’s a practical checklist you can use to enhance your design skills. You can find it here. https://www.figma.com/community/file/1326467076529354215/poster-58-rules-for-stunning-and-effective-user-interface-design
The article is rewritten from Medium by Taras Bakusevych in UX Collective.