Explore the academic foundations of UI/UX research—from top ACM conferences to leading journals and interdisciplinary innovations driving the future of user-centered design.
Behind every intuitive app, seamless website, or meaningful digital product lies a foundation of rigorous research. In the ever-evolving field of UI/UX design, academic research provides the backbone for innovation, accessibility, and human-centered thinking. From the halls of top universities to global tech conferences, the intersection of design, psychology, and technology is producing groundbreaking work that informs the way we build modern interfaces.
In this blog, Viartisan explores the leading academic drivers shaping UI/UX today: the most prestigious conferences, influential journals, emerging trends like AI-human interaction, and how this knowledge fuels practical design systems.
The Role of Academia in UI/UX Design
UI (User Interface) and UX (User Experience) are no longer viewed as purely artistic or engineering challenges—they’re multidisciplinary endeavors that span cognitive psychology, computer science, artificial intelligence, and sociology. Academic research helps UX professionals:
- Understand user behavior and cognitive load
- Improve accessibility and usability
- Develop inclusive, ethical, and adaptive design systems
- Innovate with technologies like AI, AR/VR, and conversational agents
At Viartisan, we integrate academic insights into real-world design projects—transforming theory into elegant, user-first solutions.
Leading Conferences in UI/UX Research
1. CHI – ACM Conference on Human Factors in Computing Systems
The most prominent venue for HCI and UX research worldwide. CHI papers have shaped the way we think about:
- Accessibility and inclusive design
- Emotional UX and cultural sensitivity
- Human-AI collaboration (e.g., chatbots, virtual assistants)
- Robotics and interaction design for disability support
Notable works from CHI 2024 included:
- Co-designed apps for blind users
- Emotion-aware heart health applications
- Award-winning research on guide-dog robotic interfaces
Explore more about CHI: ACM CHI Official Site
2. UIST – User Interface Software and Technology
UIST explores the engineering side of UX, featuring research in:
- 3D interaction and gesture recognition
- Multi-touch interfaces and motion tracking
- Software and hardware co-design
Papers like KinectFusion and DiamondTouch (both highly cited) emerged from UIST, influencing everything from AR/VR to smart displays.
3. UMAP – User Modeling, Adaptation and Personalization
UMAP focuses on personalized experiences using user data responsibly. Key themes:
- Responsible personalization and ethical adaptation
- Transparency in recommendation systems
- Semantic web and knowledge-based UX
4. AutomotiveUI
As car interiors evolve into digital ecosystems, AutomotiveUI addresses the unique challenges of UI/UX in:
- In-vehicle infotainment
- Safety-driven interaction design
- Driver distraction and autonomy UI
Other important ACM-sponsored conferences include:
- DIS (Designing Interactive Systems)
- MobileHCI (Mobile Human-Computer Interaction)
- TEI (Tangible, Embedded & Embodied Interaction)
Key Academic Journals for UI/UX Research
1. Human-Computer Interaction (Taylor & Francis)
Focuses on how users learn, think, and interact with systems. Often draws from cognitive science.
2. International Journal of Human-Computer Studies
An interdisciplinary journal combining:
- Interface design
- AI and language understanding
- Psychology and social science methodologies
3. Advances in Human-Computer Interaction
Covers theoretical and practical research across the spectrum of HCI systems.
4. Journal of User Experience (formerly Journal of Usability Studies)
Published by UXPA, this journal bridges academic theory with UX practice, focusing on:
- Evaluation methods
- Emotional & affective UX
- Practical usability testing
Other respected publications include:
- ACM TOCHI (Transactions on Computer-Human Interaction)
- Proceedings of the ACM on HCI
- Behaviour & Information Technology
For journal rankings and influence, see Google Scholar: HCI Journals
Emerging Themes & Interdisciplinary Research
Conversational Human-AI Interaction
There’s a shift from one-on-one chatbot use to polyadic interaction—where AI agents mediate between multiple human users. Research explores:
- Trust and emotional tone in AI communication
- Privacy, consent, and social boundaries in AI mediation
- How AI influences relationships and collaboration
Personalization and Ethical Adaptation
Research in UMAP and related fields shows a growing emphasis on transparency in:
- Algorithmic recommendations
- Interface adaptation
- Explaining “why” users see certain content
Relevant read: Branding & Identity in AI-Driven UX
Interdisciplinary Collaboration
Modern UX design borrows from:
- Psychology (user motivation, perception)
- Sociology (digital inclusion, cultural UX)
- AI & Data Science (adaptive systems)
- Design Thinking (ideation, prototyping, iteration)
At Viartisan, we believe in cross-disciplinary teams blending research with real-world execution.
Research Methods Used in UI/UX
UI/UX researchers use a combination of:
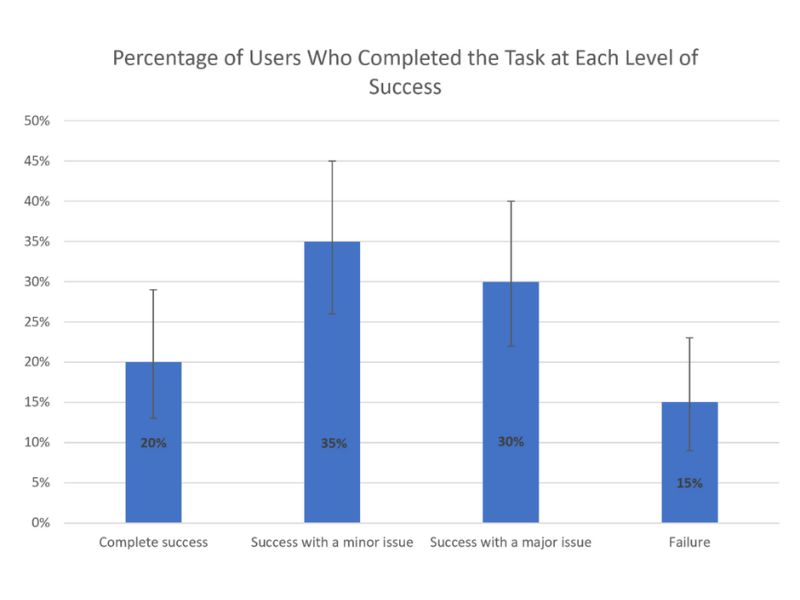
- Quantitative Methods: Survey data, usability metrics, A/B testing
- Qualitative Methods: Interviews, ethnographic studies, usability walkthroughs
- Mixed Methods: Combining stats + behavior insights
- Thematic Analysis: Finding patterns in user feedback
- Literature Reviews: Synthesizing findings to guide new explorations
Regular evaluations ensure that products not only work—but resonate with real users.
What UI/UX Professionals Can Learn from Academia
Academic UI/UX research is more than theory—it offers powerful tools, frameworks, and validated methods to improve product design. As we face new challenges in personalization, ethics, accessibility, and interaction, staying informed on research trends will be key.
At Viartisan, we actively track research from CHI, UIST, UMAP, and top journals to inspire the products we design. Whether you’re building your next mobile app, redesigning a dashboard, or creating AI-enhanced systems—we’re here to bridge academic rigor with business value.
Want to work with a team that combines research-driven design with creative innovation? Contact Viartisan today.